Core Web Vitals : lancement prévu en mai 2021
- Core Web Vitals : de quoi s’agit-il ?
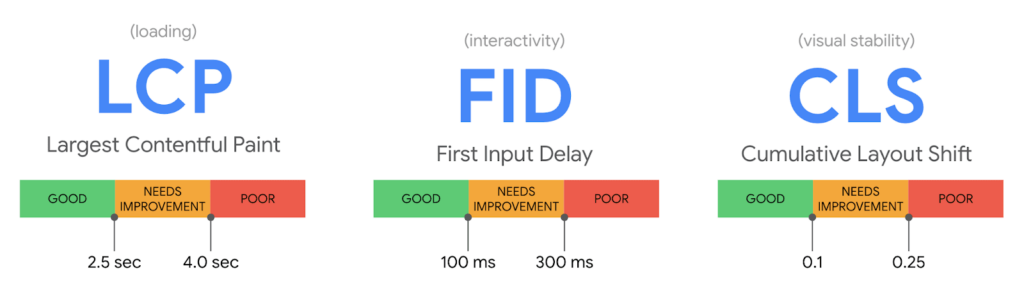
- Intégration de 3 nouveaux signaux UX : LCP, FID et CLS
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Le Core Web Vitals impacte-t-il sur le classement de mon site ?
- Que doit-on retenir de la mise à jour du Core Web Vitals ?
- Référencer l’ensemble de votre site web sur le long terme
 Chaque nouvelle année s’accompagne de son lot de changements chez Google. En effet, le géant de l’internet vise à apporter plus de réponses aux besoins d’informations des internautes. Sachant que celles-ci doivent être à la fois qualitatives, pertinentes et fournies rapidement aux visiteurs.
Chaque nouvelle année s’accompagne de son lot de changements chez Google. En effet, le géant de l’internet vise à apporter plus de réponses aux besoins d’informations des internautes. Sachant que celles-ci doivent être à la fois qualitatives, pertinentes et fournies rapidement aux visiteurs.
Pour atteindre son objectif, celui qui veut devenir un véritable « moteur de réponses » met à jour régulièrement son algorithme de ranking. Certaines mises à jour (MàJ) comme les Core Updates apportent des améliorations importantes, que les propriétaires de sites internet ne doivent pas négliger.
La MàJ que nous allons développer dans les lignes suivantes impacte le référencement web naturel (SEO) de nombreux sites internet. La firme de Mountain View a révélé que son algorithme prendra en compte de 3 nouveaux signaux liés à l’UX à partir de mai 2021, c’est le programme Core Web Vitals.
Core Web Vitals : de quoi s’agit-il ?
Le Core Web Vitals est un nouveau programme du moteur de recherche américain qui intégrera bientôt son algorithme de classement de sites web. Il repose sur 3 principaux indicateurs liés à l’expérience utilisateur (UX), à savoir :
- Le Largest Contentful Paint (LCP) : temps de chargement de la page.
- Le First Input Delay (FID) : la réactivité.
- Le Cumulative Layout Shift (CLS) : la stabilité visuelle d’une page.

Chez Google, le mot d’ordre est l’amélioration de l’expérience des utilisateurs. Il n’est donc pas étonnant que ces 3 signaux deviennent de réels critères de positionnement sur le moteur de recherche américain.
D’ailleurs, le temps moyen passé sur un site et le taux de rebond d’une page ont un lien direct avec ces données. Concrètement, une page qui tarde à charger occasionnera un taux de rebond élevé. Il en sera de même pour une page qui affiche des contenus visuels susceptibles de gêner l’internaute.
Pour rappel, Google avait déjà pris des mesures appropriées en valorisant les sites responsives pour s’afficher dans les Top Stories sur mobile. Il avait même exigé la mise en place du format AMP afin de classer les articles en haut de ses SERPs lors d’une recherche d’articles d’actualité.
Intégration de 3 nouveaux signaux UX : LCP, FID et CLS
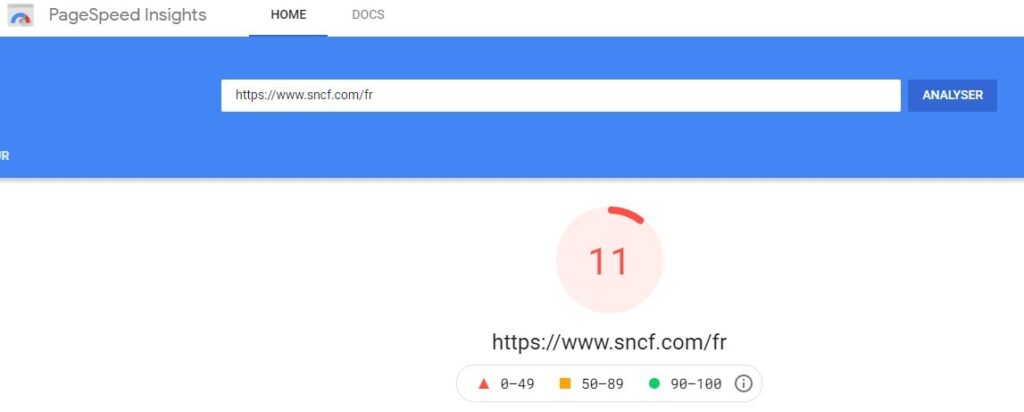
Ces 3 signaux ne sont pas totalement nouveaux, car vous pouvez les retrouver sur certaines plateformes d’analyse de pages web comme l’outil Google PageSpeed Insights. Ce dernier vous permet par exemple d’obtenir des conseils ou des informations sur les éventuels problèmes liés à la vitesse de chargement de votre page.
Connaître ces indicateurs vous permettra de faire grimper chaque page de votre site web dans les premiers résultats sur les pages de résultats de recherches, au regard de mots-clés courts ou de longue-traîne.

A l’instant T, le site de la SNCF accuse un peu de retard.
Largest Contentful Paint (LCP)
Il s’agit du temps de chargement nécessaire à l’affichage complet du contenu principal que l’utilisateur voit en premier sur son écran (celui qui est situé au-dessus de la ligne de flottaison). À ne pas confondre donc au temps de chargement définitif de la page tout entière.
Google prend en compte le chargement du texte, des images et des vidéos. Selon lui, un bon LCP n’excède pas les 2,5 secondes et un mauvais LCP va au-delà de 4 secondes.
Ce facteur de performance est important dans la mesure où le nombre de mobinautes augmente chaque jour. D’autant plus que les utilisateurs ne disposent pas toujours d’une connexion internet fiable pour télécharger rapidement le contenu des pages de votre site.
La plupart des sites actuels ont un mauvais LCP (plus de 4 secondes), générant ainsi une perte de trafic importante. Face à ce constat, le programme Core Web Vitals pourra nuire au référencement naturel de certains sites si leur propriétaire ne prend pas les mesures nécessaires.
First Input Delay (FID)
Il s’agit du délai nécessaire à l’interaction de l’internaute avec la page qu’il consulte et le temps où le navigateur envoie une réponse à cette interaction. Plusieurs éléments sont pris en compte par cette métrique tels que la pression de touches, le toucher sur l’écran ou encore les clics.
Pour Google, un bon FID est inférieur à 100 ms alors qu’un mauvais FID dépasse les 300 ms. Grâce à ce facteur, l’utilisateur peut avoir une première impression sur la qualité et la fiabilité du site. Si la page met du temps à interagir, il risquera d’abandonner le site et de ne plus y revenir.
Cumulative Layout Shift (CLS)
Cette métrique permet de mesurer la fréquence à laquelle les internautes rencontrent des changements brusques de mise en page. Le CLS tient compte du déplacement de tous les éléments se trouvant entre deux frames sur la page.
Pour Google, un bon CLS est inférieur à 0,1 et un mauvais CLS est supérieur à 0,25.

Le Core Web Vitals impacte-t-il sur le classement de mon site ?
Le lancement du programme Core Web Vitals est prévu en mai 2021. Mais une multitude de sites web ne sont pas encore optimisés pour cette nouvelle mise à jour. Selon Google, ces 3 signaux impactent peu le positionnement des sites dans ses résultats de recherche (SERP).
Contrairement aux idées reçues, le géant de l’internet n’a pas l’intention de pénaliser les sites internet ayant une mauvaise expérience utilisateur. Il souhaite plutôt gratifier ceux qui prennent soin de respecter ces nouveaux signaux ET les facteurs actuels.
Améliorer son positionnement sur Google est possible avec SEOh. Les consultants SEO de notre agence SEO vous proposent en effet d’analyser votre site internet puis de positionner durablement ses pages dans les résultats des moteurs de recherche. Notre agence de référencement SEO se tient bien entendu informée continuellement des nouveautés de l’algorithme de Google.

Dans tous les cas, un contenu pertinent avec une mauvaise expérience utilisateur sera toujours mieux référencé qu’un contenu de mauvaise qualité avec une bonne UX. Néanmoins, pour deux pages avec des contenus pertinents, Google privilégiera la page avec une excellente UX.
Bref, ces 3 facteurs seront utilisés comme des critères d’évaluation de l’UX en vue de distinguer des contenus présentant les mêmes pertinences.
Que doit-on retenir de la mise à jour du Core Web Vitals ?
Le programme Core Web Vitals annoncé par Google n’est pas forcément une mise à jour qui affectera votre positionnement dans ses SERPs. Toutefois, elle met en évidence les facteurs LCP, FID et CLS qui deviendront des critères de pertinence.
Même s’ils ne sont pas considérés comme des facteurs de pertinence importants, ces 3 nouveaux signaux ne doivent pas être négligés puisque leur objectif est d’améliorer l’UX.
Référencer l’ensemble de votre site web sur le long terme
Si vous produisez des articles pour votre site internet, vous devrez vous pencher sur l’optimisation de l’expérience utilisateur en prenant en compte la mise à jour du Core Web Vitals. Cela vous permettra de mieux vous référencer sur Google, mais aussi sur les autres moteurs de recherche. Avant d’y procéder, pensez à réaliser un audit SEO de votre site web.